
Length
3 min read
A common question we receive from our clients is, “what should I do if I don’t have budget or time to test?”
One of the key roles of product design is to help the product team minimise risk in the backlog. We do this by reducing the cost of change, put simply – the earlier in the product development process that you identify errors, the less it will cost to correct them. Based on this premise, we always recommend to our clients to conduct testing “early and often.” However, sometimes our clients cannot access budget to test, or there is a time constraint that forces testing out of our sprint plans. When this does occur, we mitigate risk another way, by adopting conventions, heuristics, and standards.
In the early 21st century, Jakob Nielsen conducted research into people’s behaviour on the web. He identified a user experience principle now known as Jakob’s Law. Jakob’s Law stipulates that most users spend most of their time on other people’s sites, not yours. This provides us with a critical clue for designing better experiences. If people build familiarity with digital products by interfacing with many of them, then standardising UI (User Interface) conventions will improve the speed at which inexperienced users can learn. This is the underlying reason for following design conventions, design heuristics, and design standards. However, you may be wondering, what distinguishes these terms from each other?
Design Conventions.
Conventions are the way in which things are ‘normally’ done, let us explore this with a quick example: Where was the main menu positioned on the last website that you visited? Chances are it was top right. The answer to why this convention exists is provided by the theory of reading gravity. Reading gravity is the study of how people read (and/or scan) content on the web. The primary scanning pattern is known as the Gutenberg pattern (also called the Z-pattern), which describes how a user’s eye is drawn across and down a page. Eye studies have also revealed that the user’s eye ‘rests’ at certain points (albeit for mere milliseconds), and one of these points is top-right. So, if you believe that users should be able to navigate your site quickly and simply, it makes sense to place the menu top right, so it becomes more discoverable. Over time, the use of this pattern became accepted as a convention. However, it is important to note that conventions explain what happens much of the time, not all of the time.
Design Heuristics.
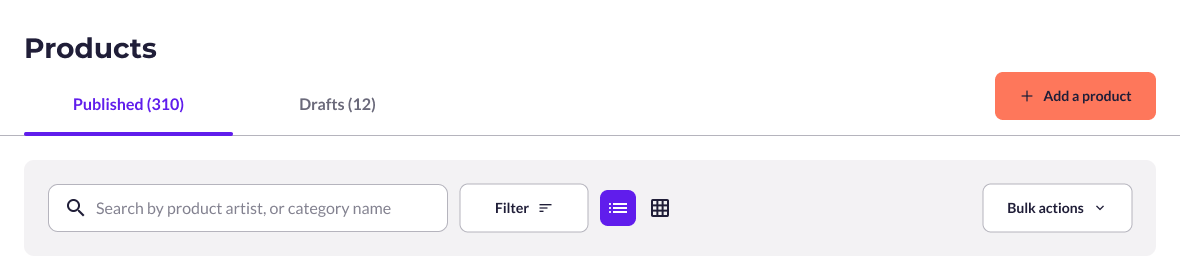
Whilst placing the menu top right is a specific convention, heuristics offer a broader set of best practices to follow. Let’s examine a search bar from a recent engagement we worked on (see image 1). Notice how the search field is grouped closely with filters. This is because these two items hold a strong relationship. When a relationship exists between functions it makes sense to group them, in Gestalt theory this is called proximity. Proximity is a heuristic we use early in the product design process to explore relationships between the functions a page needs to deliver. We simply ask, what functions should we group (or what functions should have proximity)? Heuristics, similar to conventions, explain generalised observations, therefore do not assume they will work for every application.

Search bar from Symplicit’s design of the Desart website
Design Standards.
We have explored conventions and heuristics, now we will explore design standards. Standards differ from conventions and heuristics, in that a standard is quantifiable (whereas the former are much harder to quantify). A good example of standards is some of the attributes listed in the Web Content Accessibility Guidelines (WCAG). Let us use contrast ratio to explore this idea; WCAG 2.2 AA standard stipulates that the contrast ratio of normal text and the background colour should meet or exceed 4.5:1. This standard is important because it improves the legibility of your site’s content, making it accessible for a broader audience. As this example shows, the standard is objective and can be measured, therefore you should always seek to implement the standard.
This article illustrates the benefits of applying conventions, heuristics, and standards, not least that they improve learnability, usability, and accessibility. Context is important when deciding to abandon testing, but next time you find yourself without budget or time to test, make sure to apply these best practices.
Image 1 credit: Mae Lu, Lead Product Designer and Brooke Royston, Associate Director Product Design.
